Recently Microsoft open sourced the Code editor and I think a lot of people would agree that it’s really awesome. The UI based on Electron and the Monaco editor previously used in Visual Studio Online is really snappy and works great.
Visual Studio Code can also now be extended via plugins – and when that was announced, I thought why not make something for scriptcs? There already is a scriptcs plugin for Sublime Text and for Atom, so it only makes sense to have one for Visual Studio Code.
Intellisense and C# language services


Wolf Run Golf Club is a public, 18-hole golf course in Reno, Nevada. We’re open year round, have brand new practice facilities and a great environment for fantastic golf! Visual Studio Code can't run C# file. Ask Question Asked 11 months ago. Active 8 months ago. Viewed 2k times 1. I am starting a tutorial about C# and, unfortunely, my PC can't handle Visual Studio, so a friend of mine recommended me Visual Studio Code, because it's a lot more light. I installed it, I installed the.NET Core SDK and the C#. Make every run count with the Nike Run Club app. Track runs, challenge friends and get motivated to keep going.
On top of that, because Visual Studio Code uses Omnisharp to provide C# languages, it also works with scriptcs (yes, yours truly made sure of that :)). Only thing you need is an empty project.json file (and by empty I mean the content should be an empty JSON object: {}) beside your CSX script and Visual Studio Code will give you intellisense, code navigation and other C# experience goodies.
Having an empty project.json will simply force Visual Studio Code to launch Omnisharp, which will detect CSX files and give you language services. This has tremendous value as it is very really productive when you work with C# scripts.

scriptcs Runner extension
In addition to the aforementioned language services, over the weekend I wrote an extension for Visual Studio Code that allows you to run snippets of C# or entire C# scripts directly from Visual Studio Code.
The extension can be installed directly from VS Code:
– press F1
– type ext install scriptcsRunner
– choose “install”
The prerequisite is to install scriptcs first. The easiest way to install it is to install SVM first, and then just call svm install latest, which will work cross platform.

With the extension in place, you can simply highlight a snippet of C# code and send it be evaluated by scriptcs using the following sequence of actions:
– highlight some code
– press F1 and type execute with scriptcs
– or just press Cmd+Shift+R (or Ctrl+Shift+R on Windows)
This will send the selected snippet of C# code to scriptcs and you will see the output inside Visual Studio Code, in a new output window. You don’t even have to make a selection – if there is no selection made, the extension will simply try to execute the currently open CSX script.
This is still an early version and I have some good ideas about making it better and more advanced – and if you wish to contirbute, all the code is publicly available on Github. It’s written in Typescript and should be really easy to understand.
Ever since VS Code was released I’ve been a big fan! It’s a great way for windows junkies like myself to have a terminal like programming scripting environment. With integration into Git, along with thousands of extensions to help me keep my code organized and formatted I began using it as my main editor for a lot of things, even PowerShell scripts.
Currently, I’m on somewhat of a personal mission to learn and explore new languages, solely for the purpose of illustrating how language independent RESTful APIs are. c# is next on my list, and while it’s not a new language for me, utilizing it within Visual Studio Code is. During this “mission” I realized that there are quite a few things you need to do in order to run c# within Visual Studio Code. Initially, I was going to place these within the “How to Consume APIs with c#” blog, but realized that this probably works better standing on its own! So, let’s take a look at how to prep VS Code to run c#!
First up, some leg work..
First up, obviously install Visual Studio Code – also, if you haven’t already, download and install the .Net Core SDK. Finally, once those two are installed we can move on to getting the c# extension installed within VS Code. Note: there are a lot of extensions available to us within VS Code, so be sure we grab the right one. To do so, select ‘Extensions’ and search for ‘c#’. In the list, select the extension that contains ‘Omnisharp’ and click ‘Install’ (See below).
Initialize the Project
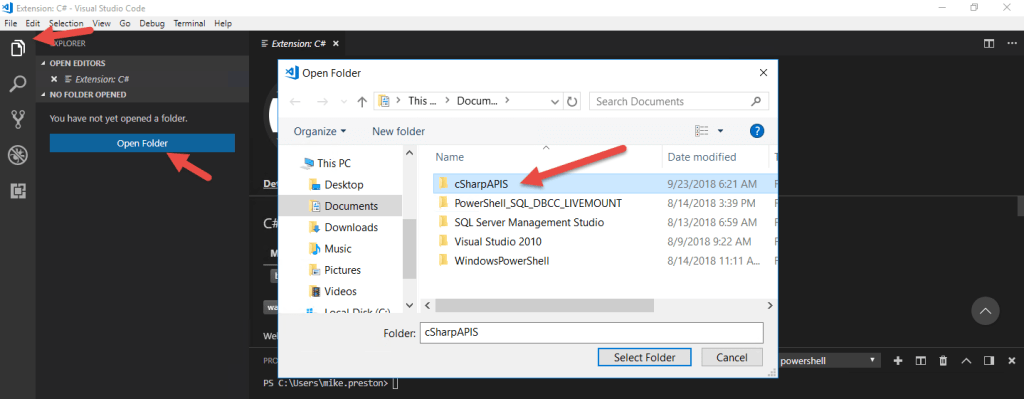
Alright, time to start actually building out the shell for our project – To do this we simply need to open a folder and run a few commands. From the explorer tab, click ‘Open Folder’ and point to an empty folder you would like to create your project in.
How To Run C# Code In Visual Studio Code Terminal
Once the folder loads we need to initialize our .net skeleton within it. To do so we will use dotnet command from the terminal. If you don’t see a terminal at the bottom of VS Code, go ahead and select ‘View->Terminal’ to display it and run the following command
This will create a couple of files within our folder structure – the project definition file (.csproj) as well as the main file (.cs) to house our code. By default, we will see the standard “Hello World” example. Also, if prompted to download any other assets, go ahead and select ‘Yes’.
If you have reached this point then a big congrats is in order – you have successfully setup your VS Code instance to run c# code!
Building and Running
To build our test project let’s go ahead and run ‘dotnet build‘ within our terminal.
And likewise, to run the project code, simply execute ‘dotnet run‘ within the terminal.
Where’s my NuGet?!?!
Simply printing Hello World to the console is great and all but we all know that anything we write is much, much more complex. NuGet is functionality that those using the full-blown version of Visual Studio have come to love and depend on. NuGet is a nifty little package manager that allows us to maintain what packages and assembly references we have attached to our projects, maintaining and limiting versions and conflicts! So, it’s kind of a must that we have it within VS Code, otherwise, I’ll simply just go back to the original Visual Studio for my c# projects. Thankfully, we have a way of getting it – the nifty Visual Studio Code extensions!
Select the Extensions tab, search for Nu-Get and install NuGet Package Manager – Easy Peasy!
Now that we have NuGet installed let’s have a quick look at how we can manage our packages – the easiest way that I have found is to simply hit the ‘F1’ key to bring up the VS Command pallet – a nifty little way to run single commands within our project. From there, simply start typing the work ‘nuget’, you should see the prompts displaying available options – the one we want, is the ‘Add Package’ command.
For this example let’s add the System.Data.SQLClient package to our project. In the first prompt, you can simply input ‘System.Data’ and hit enter – this will bring up a list of all the system.data packages. From the list displayed, select your desired package, in our case SQLClient, select the desired version and away we go.
In the event that any dependencies are invalid, nuget and VS Code gives you the option to automatically resolve them. If you happen to see a message about unresolved dependencies go ahead and click ‘Restore’

And there you go – nuget successfully setup and installing packages for you! At this point, you can go ahead and through your ‘using System.Data.SqlClient’ command at the beginning of your cs files and start utilizing some of the SQL Client functionality!
Can You Run C# Code In Visual Studio Code
As you can see there is a little bit of legwork in getting Visual Studio Code prepped and ready to run our c# code – but thankfully this is a one-time thing. Once you have it set up and configured you can use VS Code for all of your c# needs! Honestly, I gathered this information from a lot of different MS pages and blogs and hopefully getting this all on one article will help get you on the right track to getting your VS Code setup! Thanks for reading!
You might also enjoy these recent posts...
- Friday Shorts – Visual Studio 2010 and BIDS, AJAX Toolkit Combo Boxes and the Great One No support for BIDS development in Visual Studio 2010 Ahh Man! I ended up rebuilding one of my work machines...
- Quick to the point – VMware Tools Installation throwing vix error code 21012 – yeah, now what?!? Ah, the subtleties of upgrading a vSphere environment – tackle the vCenter, tackle the hosts, and then take care of the...
- Dumping SharePoint Integrated SSRS reports to pdf using c# Anytime I’m working on any sort of coding project Google is really my savior – there is absolutely no way...
- VMware View on the $99 HP Touchpad Last month, being the quintessential geek that I am, I spent the greater part of one of my weekends installing...
- Installing offline bundles in ESXi 5 So I ran into a situation where I needed to get the HP CIM providers onto ESXi 5 in order...
